Schema Markup for SEO – The Complete Guide
You call it Structured Data or Schema Markup, it’s the same!
“Schema Markup helps Search Engines to crawl web pages against the search query and display the highly relevant context. Besides, it helps users to get high quality and exact relevant results they are seeking.”
With the latest evolutions in SEO and Search Engine’s changing algorithms, it’s been laborious for websites to rank for any search query. At regular intervals of time, a new update rolls out for SEO and Search Engine rankings.
Ranking of different websites gets affected, and each time we think about how to stay on top of it, right?
Well, to be honest, there’s nothing we can do about it. Instead, the only thing we can pursue to stay on top of Search Engine Rankings is to follow the latest trends in SEO practices and do our best work.
Schema Markup is one of those latest evolutions under the SEO domain, which directly and indirectly may be useful for SEO and SERPs of websites. In the age of Hummingbird and RankBrain algorithm, Schema Markup plays a crucial role as a form of rich snippets (SERPs enhanced description) that appears in search results.
Still, confused?
No worries! We will dive deeper to understand what exactly Schema Markup is, how it works and does it affect SEO rankings. Also, you will get to learn how to add Schema Markup to your website.
Are you ready?
So, accelerate the pedal, shift gear on the higher channel, and continuously drive with the content to understand the Schema Markup.
Contents
What is Schema Markup and How it Works?
A Schema Markup is a code (or a form of microdata) that adds to the websites, which helps Search Engines to crawl and return more relevant and informative results. By adding Schema Markups to website pages, we help Search Engines to understand the meaning of data and how it contributes to determining the quality of search results.
Consider an example below:
 I searched for the query “Music Festivals,” and the following are two search results that we are considering as an example.
I searched for the query “Music Festivals,” and the following are two search results that we are considering as an example.
- The first result displays the meta description default by Google or set by the website admin and doesn’t show any rich snippet or enhanced description.
- The second result displays the list of upcoming events with dates. It is what we call a Structured Data or Schema Markup.
The second website result has markup on its event schedule page, and that’s the reason why SERP entry looks like above.
Moreover, the Schema Markup tells the Search Engine to crawl and understand the list of upcoming events, and SERP displays the same. Isn’t is useful for each of us. Yes, it is.
And that’s how a Schema Markup works!
See what Neil Patel has to say about Schema Markup.
Schema tells the search engines what your data means, not just what it says.
The content on your website gets indexed and returned in search results. Obviously. But with schema markup, some of that content gets indexed and responded differently.
How? Because the markup tells the search engine what that content means. For example, let’s say the word “Neil Patel” appears in an article. The search engine sees this, and produces a SERP entry with “Neil Patel.” However, if I put the right schema markup around the name “Neil Patel,” I’ve just told that search engine that “Neil Patel” is the author of the article, not just a couple of random words. The search engine then provides results that display better information for the user who was searching for “Neil Patel.”
– says Neil Patel.
Back in 2011, the Search Engine companies, including Google, Yahoo, Bing, and Yandex, collaborated for the first time to develop Schema.org.
 They developed Schema.org as an open-source community to create, maintain, and promote schemas for various purposes. The principal intention was to generate structured data for SERPs in Search Engine results on the internet, emails, web pages, videos, and beyond.
They developed Schema.org as an open-source community to create, maintain, and promote schemas for various purposes. The principal intention was to generate structured data for SERPs in Search Engine results on the internet, emails, web pages, videos, and beyond.
How Schema.org describes the evolution of Schema Markup:
“Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means—“Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.”
Working of Schema Markup Explained by Google
Google and other Search Engines use Structured Data that websites have embedded in their web pages to understand its content. It tries to understand the meaning of your website content and gathers all information about the web.
Here’s an example of a JSON-LD Structured Data snippet that displays the contact information of Unlimited Ball Bearings Corporation.
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Organization", "url": "http://www.example.com", "name": "Unlimited Ball Bearings Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-401-555-1212", "contactType": "Customer service" } } </script>
Google Search also uses structured data to enable special search result features and enhancements. For example, a recipe page with valid structured data is eligible to appear in a graphical search result, as shown here:
<html> <head> <title>Grandma's Holiday Apple Pie</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Grandma's Holiday Apple Pie", "author": "Elaine Smith", "image": "http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg", "description": "A classic apple pie.", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4", "reviewCount": "276", "bestRating": "5", "worstRating": "1" }, "prepTime": "PT30M", "totalTime": "PT1H", "recipeYield": "8", "nutrition": { "@type": "NutritionInformation", "servingSize": "1 medium slice", "calories": "230 calories", "fatContent": "1 g", "carbohydrateContent": "43 g", }, "recipeIngredient": [ "1 box refrigerated pie crusts, softened as directed on box", "6 cups thinly sliced, peeled apples (6 medium)", "..." ], "recipeInstructions": [ "1...", "2..." ] } </script> </head> <body> </body> </html>
“Because the structured data labels each individual element of the recipe, users can search for your recipe by ingredient, calorie count, cook time, and so on.”
– An example by Google.
Schema Markup in SEO

From the viewpoint of SEO, adding Schema Markups to the website helps increase the visibility of web pages. The Structured Data in HTML code of a website helps Search Engine crawlers to crawl and index the content more quickly and effectively.
Moreover, Google and other collaborative Search Engines claim that adding Schema Markups is one of the SEO practices to help users get the relevant results for queries they are searching.
Additionally, marking web pages with schemas help Search Engines to display SERPs with rich snippets that let users identify whether the content they are looking for is relevant on your website.
Moreover, you might also be familiar with schemas while you surf on the internet and even don’t realize it. For example, you search for a movie and see ratings or reviews in search results. Apart from that, you can find schemas as news articles that appear directly for the search query. Also, when you search for a product/ service attached with a price tag and specifications.
These are all real-life examples of microdata that we actually go through in our daily life. And through these schemas, we are able to find relevant information quickly in no time.
Yes, Schema Markup does affect the SEO and, if added to the website, will help web pages to display in rich snippets in SERPs by Search Engines.
Does Schema Markup Affect Ranking?

There is no proof for microdata affecting the organic Search Engine rankings. Even the most prominent SEO niche platforms such as Search Engine Journal, Moz, Neil Patel, and Wordstream confirms that currently, Schema Markup is not used as a ranking signal.
Instead, it improves the visibility of websites by featuring in rich snippets. Ultimately, improving the click-through rate.
Chuck Price, A VIP contributor at Search Engine Journal, says – “According to a study by ACM queue, less than one-third of Google’s search results include a rich snippet with Schema.org markup. This exposes a huge opportunity for the rest.”
However, it means there are a plethora of websites without Schema Markups refraining out one of the best SEO practices. If schemas are used suitably, automatically you will surge ahead of your competition.
Schema Markup Placements
There are numerous types of schemas for different purposes, search queries, and related domains. Adding schemas to each part of your content is very stressful, but if placed in more fields, higher will be your chances to get featured in rich snippets.
Ultimately, you lead the race of getting higher click through rates than your competitors. Here is the complete list of items that can be marked up with schema.
Below are the examples of few commonly used Schema Markups.
Movie Schema
 The movie schema markup shows information about the movie, its release date, link to the trailer on YouTube, critics reviews, Box Office collection, Director, Cast, Budget, producers, movie ratings, and other related structured data of the specific movie.
The movie schema markup shows information about the movie, its release date, link to the trailer on YouTube, critics reviews, Box Office collection, Director, Cast, Budget, producers, movie ratings, and other related structured data of the specific movie.
Google focuses more on offering all the information related to that movie, so users don’t have to go on several different websites.
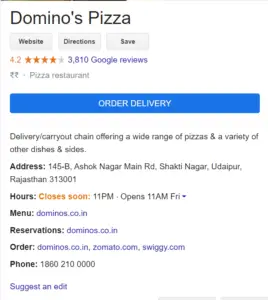
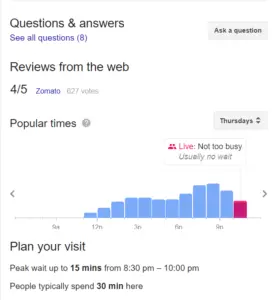
Local Shop/ Restaurant Schema
Local shops and restaurant schemas showcase directions link to Google Maps, website link button, save to wishlist button, Google reviews, address, working hours, contact no., and other related information.
Further, users can also find reviews from the web directly on Google. A popular times section tells a user when the place follows a high number of crowd. For restaurants and cafes, Google also consolidates a direct order food button for excellent feasibility.
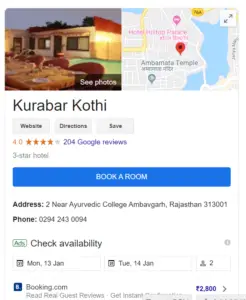
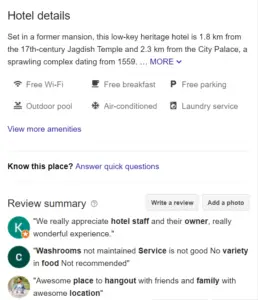
Hotel Schema
The microdata for hotels include their official website button, Maps (directions) button, and save button to add the hotel in the wishlist zone. Moreover, a large CTA (Call To Action) button for direct booking of a room with the lowest price compared from different portals is also available.
Also, users can check availability for rooms with different filters, including check-in check-out dates and the number of guests. Additionally, other information on hotels is also displayed, such as amenities and facilities available, landmarks, nearby places, etc. Besides, reviews and rating parts, which Google never misses off, is another significant schema that helps users to make choices between ample options.
Business Schema Markup

Business Schema Markup shows the company’s operation field, stock price, CEO, founders, headquarters, subsidiaries, social media profiles, and other related information. In addition, users can check reviews of the company from different job portals and find out precisely what the company deals with.
Product Schema
 A product microdata display reviews and ratings of the product with short meta descriptions. Also, as marked on the product page, it shows some specifications of that product as in the image above battery specs, frequency response, sound pressure level, and codecs.
A product microdata display reviews and ratings of the product with short meta descriptions. Also, as marked on the product page, it shows some specifications of that product as in the image above battery specs, frequency response, sound pressure level, and codecs.
So, these are the few examples of different kinds of Structured Data. However, there are also other commonly used schemas such as videos, recipes, famous personalities, events, articles, breadcrumbs, and various others that we surf in daily life.
Structured Data Formats
There are three different types of schema formats supported by Google.
- JSON-LD* (preferred by Google)
- Microdata
- RDFa
 Google explains the three different formats of schemas and their placement. Besides, from the three, Google recommends JSON-LD the most as it makes the nested data items easier to express.
Google explains the three different formats of schemas and their placement. Besides, from the three, Google recommends JSON-LD the most as it makes the nested data items easier to express.
RDFa and Microdata are the oldest ways of incorporating schemas to websites. However, both these involve a lot of complexity while adding them to the HTML code. That’s the reason JSON-LD is highly recommendable in implementing schemas to web pages.
Impactbnd.com specifies the attributes for the following three formats.
RDFa’s Attributes:
- about – to specify the resource the metadata is about
- rel and rev – to determine a relationship and reverse relationship with another resource
- class=”lazy” data-src, href, and resource – to specify a partner resource
- content – to override the content of the element when using the property attribute
- datatype – to determine the data type of text specified for use with the property attribute
- typeof – to determine the RDF type of the subject or the partner resource
Microdata Attributes:
- itemscope – to create the item and indicate that the rest of the element contains information about it
- itemtype – to describe the item and properties with a valid URL of vocabulary (for example, “https://schema.org”)
- itemprop – to indicate that the containing tag has the value of a specified item property (ex, itemprop= ”name”)
- itemid – to indicate a unique identifier of the item
- itemref – to reference properties of an element that are not contained in the itemscope. It provides a list of element ids with more properties elsewhere in the document
JSON-LD stands for Javascript Object Notation for Linked Objects. This style of annotation can implement schema by pasting directly in the <head> or <body> tag of a web document. The notation uses “@context,” and “@type” attributes to specify the vocabulary (schema.org).
Adding Schema Markup to Your Website
Here is the complete manual step by step process of adding structured data (microdata) to the content of your website. You don’t need to have prior coding skills to add schemas. Instead, follow the given steps below and pursue this SEO tactic to improve your chance of appearing in featured snippets.
Step 1: Open the Google Structured Data Markup Helper on your laptop.

Step 2: Select the data type and then paste the URL or HTML source of the page that you want to markup. Click ‘Start Tagging’ button.

Step 3: Select the content that you want to markup such as article title, section, date, author, URL, article body, and others. Continue adding markups as per the listed item, then hit the ‘Create HTML’ button.

Step 4: Now, add the generated Schema Markup script to the head section of your HTML coding. Also, you can download the script and then add it to the HTML page.

Step 5: After downloading Structured Data, press the ‘Finish’ button. You will find some next steps to be followed.

These are following steps which guide you final layover of adding microdata to your website:
- Add the Structured Data to your source code says to insert the highlighted text into your HTML web page.
- Find More Properties (optional) is an option choice to list and add Schema Markups to all your properties.
- Test your Structured Data is recommended by Google to test how your microdata looks like on Search Engines.
Finally, after reading the complete instructions, click the ‘Continue’ button.
Step 6: After adding Structured Data to your website’s HTML web page, go to the Google Structured Data Testing Tool. Feed link of the article in the ‘Fetch URL’ box that you want to test and press the ‘Run Test’ button.
 Step 7: Now, you can validate all the markup items that you have added to your HTML web page.
Step 7: Now, you can validate all the markup items that you have added to your HTML web page.
 So, these are the complete steps that you need to follow to add schemas in your website content. However, there are also some other methods and tools for generating Structured Data. You can check them all here.
So, these are the complete steps that you need to follow to add schemas in your website content. However, there are also some other methods and tools for generating Structured Data. You can check them all here.
Apart from it, also check other validators and test tools available.
- Yandex Structured data markup
- Yandex Structured data validator API
- Structured Data Testing Tool
- Google Search Console Rich Cards
- Google Rich Results Tester
- Bing Webmaster Tools Markup Validator
And for CMS such as WordPress, check out these plugins available.
Structured Data Case Studies by Google
Here we present to you some of the certified case studies of organizations by Google who watched an increase in their organic traffic growth, conversion rate, and user time on site. Let’s check it out all!

“We tested Jobs on Google Search for Monster India and saw an increase in organic traffic as well as job applications. Based on this experience, the integration was implemented for Monster Gulf, Monster Philippines, Monster Singapore, Monster Malaysia, and the results are great across all regions. The organic traffic to the website has almost doubled since we have launched this across countries.”
— Anshul Punhani, Chief Marketing Officer, (APAC and Gulf regions), Monster.com

In Spain, Nigeria, and South Africa, Jobrapido’s overall organic traffic grew by 115%, and they have seen a 270% increase in new user registrations from organic traffic since the launch of the new job experience on Google Search.

“The new Google Search experience with structured data is very valuable for us, especially as a tool to help job seekers find jobs on ZipRecruiter.”
—Misha Silin, Sr. Product Manager at ZipRecruiter
Check case studies of other organizations that successfully watched Schema Markup boosting their organic traffic and conversion rate here.
The Final Takeaway
It has been surprising that less than one-third of businesses and online marketers use Schema Markups in rich snippets. However, this means there’s vast timeliness left for all of us to embed microdata on our websites.
Schema Markups are not new, but the essential innovation of SEO that will stay long last with website content. Besides, it’s an excellent white-hat SEO technique that does not guarantee in improving Search Engine rankings but affects your website authority in a long term perspective.
Now is the time to implement microdata into your website content to improve your search results. And if done in the right way, you will get ahead of the curve and lead the featured snippets far better than websites without Schema Markups.
It depends on you how you use Structured Data in your website’s content.